こんにちは!hikaruです!
プログラミングに興味がある。勉強してみたいという方は是非最後までお付き合いください。
CSSとは?簡単解説します。
また、こちらの記事も参考にしてみてください。
【初心者向け】プログラミングって何?簡単!わかりやすく解説!!
CSSとは
CSSはカスケーディングスタイルシート (Cascading Style Sheets) の略語です。
CSSはHTML(XMLやXHTMLを含むマークアップ言語)の見た目を整えるための言語です。
文字の大きさや色、背景色、配置などを自由に編集して、デザイン性を高める働きをします。
Webページは基本的にHTMLで構成されており、CSSはWebページ上での情報(テキストや画像など)をどのように表すかを定義するために用いられます。
CSSは単体で働くことはありません。必ず、HTMLとセットで働きます。
HTMLってなに?
こちらの記事を参考にしてください。
HTMLとCSS
CSSはHTMLなくして動作しません。
CSSは装飾を担当する言語なので、飾り付けするものがなければ意味がありません。
CSSを学ぶ際は、HTMLもセットで学習しましょう。
実際に見てみよう!HTML&CSS!
HTMLで下記の文章を表示させます。
(余談ですが、プログラミングの学習のスタートは’Hello World’と表示させるのが慣例です)
<p>Hello World</p>これを表示させる(実行する)と下記になります。

白黒で味気ないので、これにCSSで装飾をします。
文字の色と背景色を装飾してみます♪
P{
color:red;
background:linear-gradient(yellow,orange);
}
白黒のHTMLより、素敵になりましたね♪(?)
CSSを書いてみよう
それでは、実際にCSSを書いてみましょう。
「HTMLに触れてみよう!!入門学習編!!」で使用したHTMLを装飾しましょう。
↓使用したコードと実行結果です♪
『ファイル名(N):test.html』
<h1>1月1日の日記</h1>
<p>毎年恒例の親戚の集まりで、<b>お年玉</b>を配った</p>
<p>いつから<b><i>貰う側</i></b>から<b><i>あげる側</i></b>になってしまったのか</p>
<p>甥っ子も増えて年々<u>あげる金額</u>も増えていく</p>
<ul>
<li>太郎に3,000円</li>
<li>花子に2,000円</li>
<li>二郎に1,000円</li>
</ul>
<s>誰か私にお年玉をくれーーー!!!!!</s>
準備
では、作成した『ファイル名(N):test.html』を開いて編集をします。
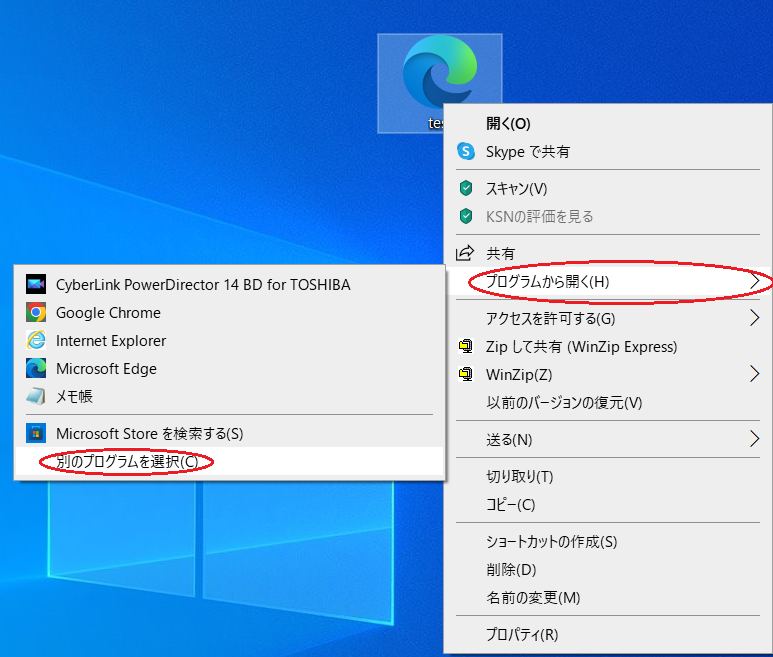
ファイルの開き方は、デスクトップに保存された『ファイル名(N):test.html』を右クリックし、「プログラムから開く(H)」を選択します。
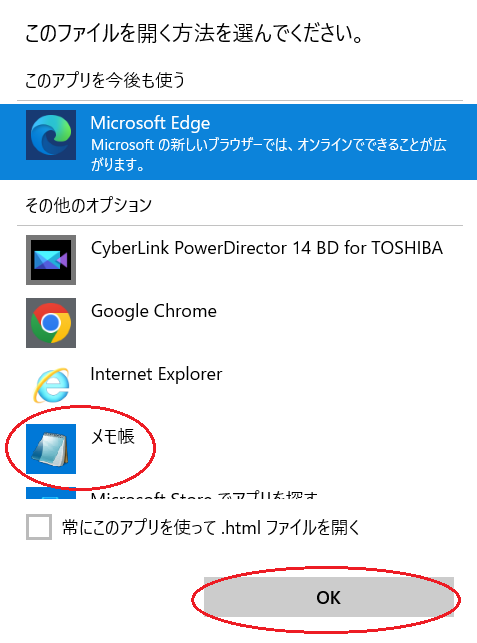
「別のプログラムを選択(C)」を選び、「メモ帳」をクリック♪


HTMLの編集
「test.html」はこのままでは、CSSを読み込むことが出来ません。
下記のように編集しましょう。
<html>
<head>
<link rel="stylesheet" href="test.css">
</head>
<body>
<h1>1月1日の日記</h1>
<p>毎年恒例の親戚の集まりで、<b>お年玉</b>を配った</p>
<p>いつから<b><i>貰う側</i></b>から<b><i>あげる側</i></b>になってしまったのか</p>
<p>甥っ子も増えて年々<u>あげる金額</u>も増えていく</p>
<ul>
<li>太郎に3,000円</li>
<li>花子に2,000円</li>
<li>二郎に1,000円</li>
</ul>
<s>誰か私にお年玉をくれーーー!!!!!</s>
<body>
</html>3行目の <link rel=”stylesheet” href=”test.css”> ← この部分でCSSを読み込んでいます。
「test.css」と言うファイルを読み込むのか!と勘の鋭い方はお気付きですね♪
素晴らしいです♪
気付いた人も、気付かなかった人も大丈夫です!これから学んでいきましょう♪
CSSを記述しよう
では、いよいよCSSを書いてみましょう!
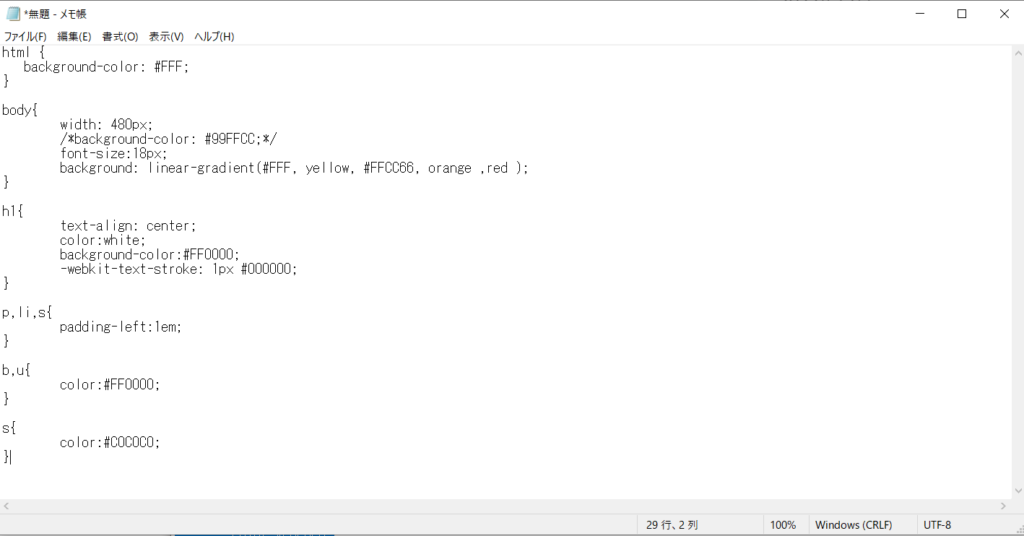
まずは、メモ帳を開きましょう。
下記のコードを書いてみましょう。
もちろんコピー&ペーストしても構いませんが、自分で書いてみることで様々な気付きや実力が付きます!
是非、ご自身でコーディングにチャレンジしましょう!
html {
background-color: #FFF;
}
body{
width: 480px;
font-size:18px;
background: linear-gradient(#FFF, yellow, #FFCC66, orange ,red );
}
h1{
text-align: center;
color:white;
background-color:#FF0000;
-webkit-text-stroke: 1px #000000;
}
p,li,s{
padding-left:1em;
}
b,u{
color:#FF0000;
}
s{
color:#C0C0C0;
}↓完成♪

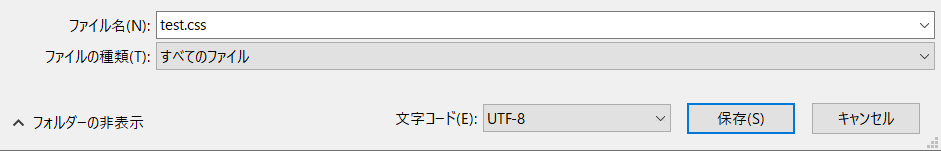
『ファイル名(N):test.css』『ファイルの種類(T):すべてのファイル』でデスクトップに保存しましょう。

HTMLとCSSを表示させてみよう
無事保存が出来たら、『test.html』を開きましょう!ブラウザにドラック&ドロップでもいいですし、ダブルクリックでもいいです。
*おすすめのブラウザはGoogle Chromeです。ブラウザの余白で右クリック→「検証」からご自身が書いたコードが見れます。意外と嬉しいですよ(^^)♪
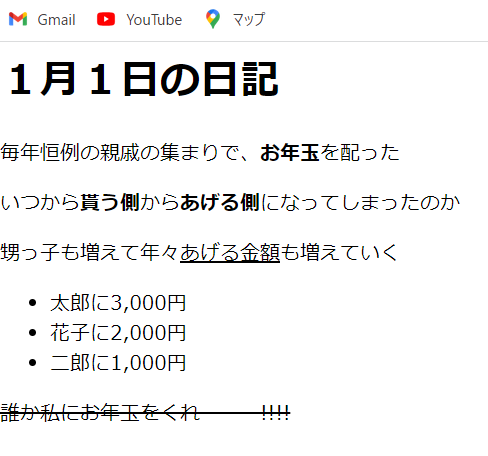
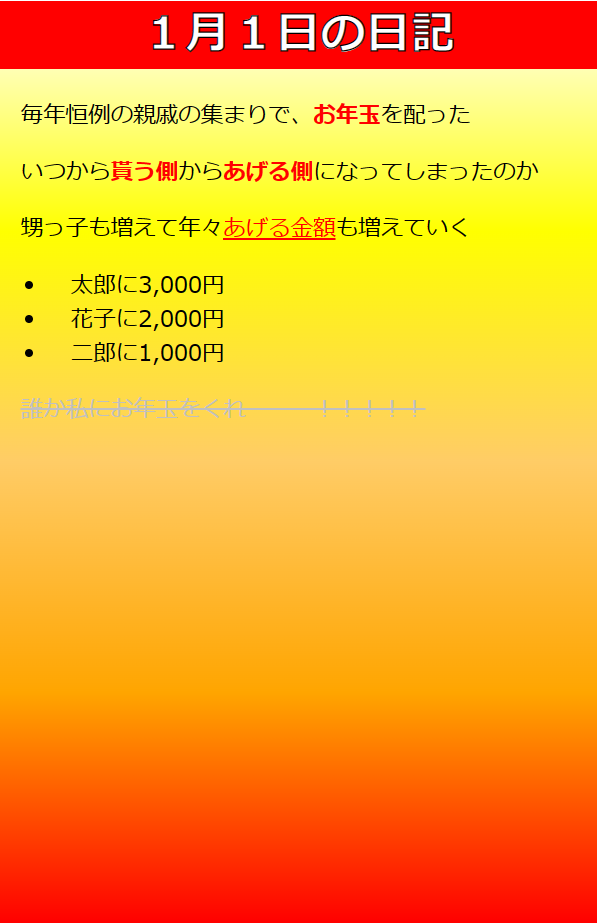
記述やファイル名に間違いがなければ、下記のように表示されます。

すごい!お正月感もあって(?)とてもおしゃれ(?)に、なりました・・・よね・・・?w
筆者のセンスのなさで、フロントエンジニアではないことがバレましたねw
*フロントエンジニアについては別の記事にて詳しく解説します。更新を楽しみにしていて下さい♪
無事に表示出来た方は、HTMLとCSSの基礎は習得出来ました!お疲れ様です(^^)♪
今回は初心者向けに進めてきました。
なるべく、専門用語を使わず進めてきたので、細かい説明は省いています。
もっと詳しく知りたい!という方は次の記事を参考にしてください。
また、無料で学習できるprogateや転職活動しながら無料で学習が出来るpaizaをお勧めします♪
最後まで、お付き合いいただきまして、ありがとうございます。
よろしければ、下記の関連記事も参考にしてください。


コメント