こんにちは!hikaruです!
プログラミングに興味がある。勉強してみたいという方は是非最後までお付き合いください。
HTMLとは?簡単解説します(^^)♪
HTMLの魅力
プログラミングを学習したいけど、何から学べいいかわからない人は、まずHTMLの学習をおすすめします。
プログラミングに初めて触れる方は、プログラミング独特の考え方やコンピュータの仕組み・構造を完璧には理解できずに挫折しまいがちです。
HTMLは、自分で書いたコードが、視覚的に変化するので、誰でも理解しやすいという特徴があります。

HTMLはWebサイトの開発に必要になります。
どんな人でもWebサイトを日常的に訪れて、検索や買い物をしています。
そのため初心者の方はまず、Webサイトの作成を学習のゴールに設けると理解しやすいのです。
それではHTMLについて学習しましょう!
HTMLとは
HTMLとは「ハイパーテキスト・マークアップ・ランゲージ(Hyper Text Markup Language)」です。
HTMLは、実は厳密にいうとプログラミング言語に分類されていません。
HTMLはマークアップ言語に分類されます。
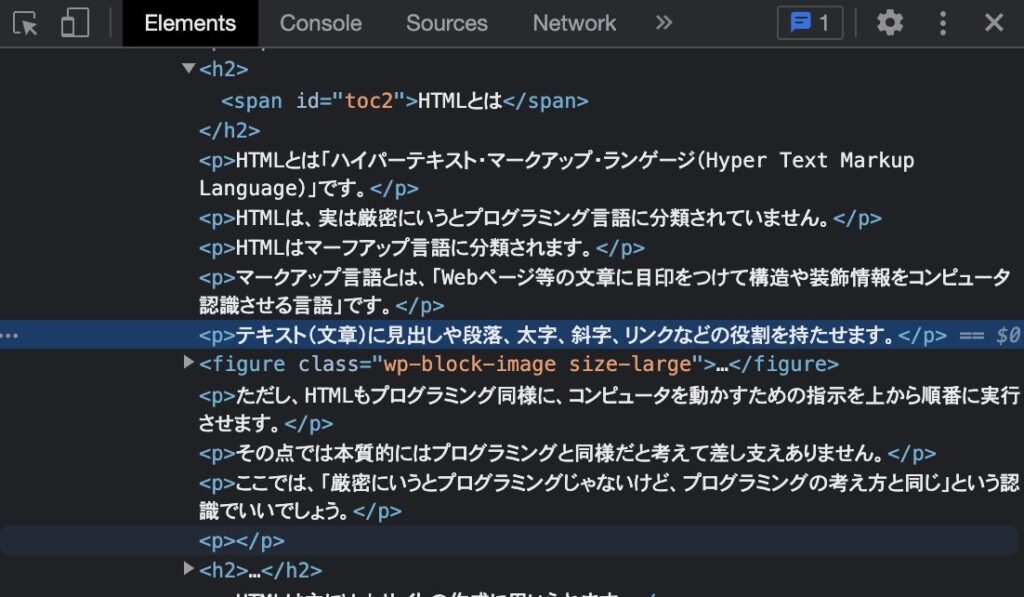
マークアップ言語とは、「Webページ等の文章に目印をつけて構造や装飾情報をコンピュータ認識させる言語」です。
テキスト(文章)に見出しや段落、太字、斜字、リンクなどの役割を持たせます。

ただし、HTMLもプログラミング同様に、コンピュータを動かすための指示を上から順番に実行させます。
その点では本質的にはプログラミングと同様だと考えて差し支えありません。
ここでは、「厳密にいうとプログラミングじゃないけど、プログラミングの考え方と同じ」という認識でいいでしょう。
HTMLで出来ること
HTMLは主にWebサイトの作成に用いられます。
「Webサイト」と聞いてピンとこない方は「ホームページ」と置き換えて差し支えありません。
GoogleやYouTube、Amazonなど日常的に利用するものをイメージしましょう。


どのWebサイトも見やすくスタイリッシュですね。
HTMLはこの見た目を整える言語です。
見た目が悪かったりどこに何が書いてあるかわからないと、どんなに便利なサービスであっても誰にも利用されません。
案内や情報を適切な場所に表示させたり、バランスよく見やすく表示させることは利用者(ユーザー)の利便性を高めます。
予備知識
ユーザーの利便性や快適さを向上させることを「UI・UX」と言います。
ここでは深掘りしませんが、少しづつITリテラシー(IT理解度・IT知識)も高めていきましょう。
HTMLを書いてみよう
それでは実際にHTMLを書いてみましょう。
HTMLはテキスト(文章)にタグを付けることで、テキストに役割を持たせます。
例えば、「HTMLに触れてみよう!!実践学習編!!」という文章に「見出し」という役割を持たせる場合は下記のように記述します。
<h1>HTMLに触れてみよう!!実践学習編!!</h1>これを実行させると、下記のように表示されます。
HTMLに触れてみよう!!実践学習編!!
<h1></h1>は「見出し」の役割を持たせるタグです。
<h1></h1>の中に囲まれたテキスト(文章)が「見出し」として表示されるようになります。
HTMLにはこのタグと呼ばれるものがたくさんあります。
代表的なものを紹介します。
hタグ(h1~h6)
hは「Heading」の略です。見出しを意味するタグです。
1〜6の段階で見出しの大きさを表します。
pタグ
pはparagraphの略です。段落(パラグラフ)を表すタグです。文章が一つの段落であることを示します。
bタグ
bはboldの略です。フォント(文字)を太字にするためのタグです。
iタグ
iはitalicの略です。フォント(文字)をイタリック体(斜字)にするためのタグです。イタリック体とは右側に傾いているのが特徴の文字です。
divタグ
divはdivisionの略です。単体では特に意味を持たないタグですが、ブロックレベル要素としてグループ化することができるタグです。少し難しいですね。よく使用する代表的なタグなので、覚えておきましょう!
aタグ
aはanchor(アンカー)の略です。Webページなどの画像や文字から、他のWebページやファイルのURLへ移動するためのタグです。
imgタグ
imgはimageの略です。画像を表示させるタグです。
これらのタグ付けされたテキストなどが上から順番に実行(表示)されます。
プログミングと同じ考え方です。
ご自身で色々試してHTMLに触れてみましょう。
【Windowsの場合】
メモ帳を開いてください。

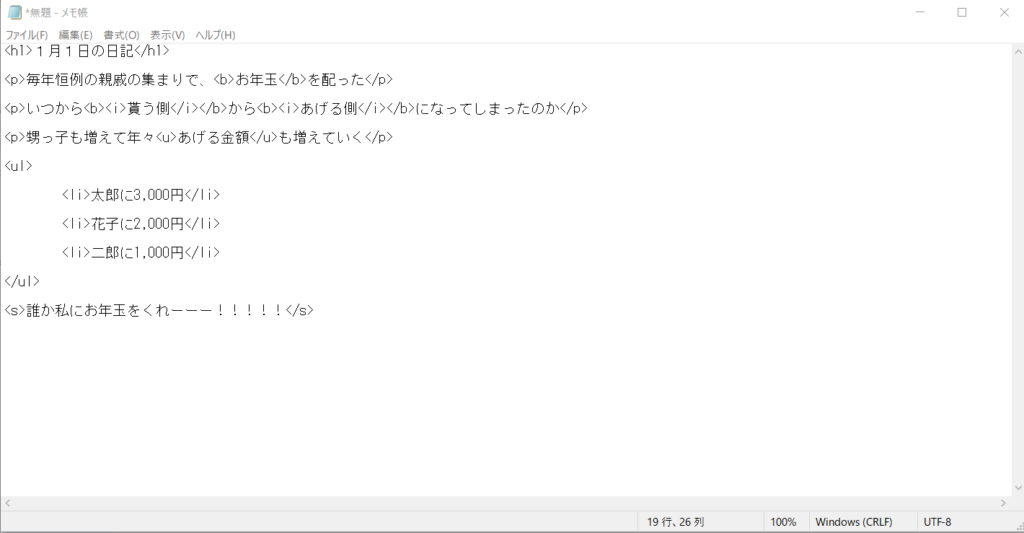
メモ帳に下記のテキストを書いてみましょう。
もちろんコピー&ペーストしても構いませんが、自分で書いてみることで様々な気付きがあります。
例えば記述を間違えてエラーが出るなどが代表的です。
エラーや想定と違う挙動にたくさん触れ、それを解決することで実力が付きます。
是非、ご自身でコーディングにチャレンジしましょう。
↓ソースコード
<h1>1月1日の日記</h1>
<p>毎年恒例の親戚の集まりで、<b>お年玉</b>を配った</p>
<p>いつから<b><i>貰う側</i></b>から<b><i>あげる側</i></b>になってしまったのか</p>
<p>甥っ子も増えて年々<u>あげる金額</u>も増えていく</p>
<ul>
<li>太郎に3,000円</li>
<li>花子に2,000円</li>
<li>二郎に1,000円</li>
</ul>
<s>誰か私にお年玉をくれーーー!!!!!</s>↓完成♪

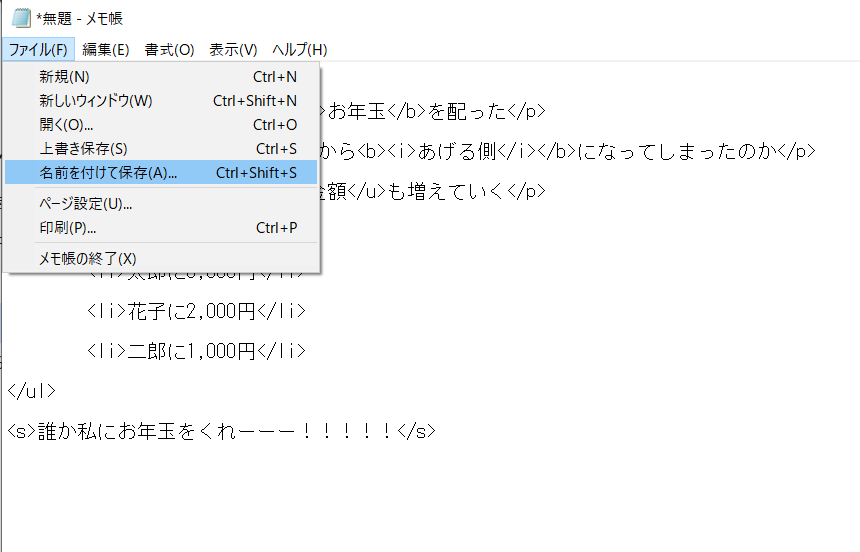
記述が完了したら、名前をつけて保存しましょう。


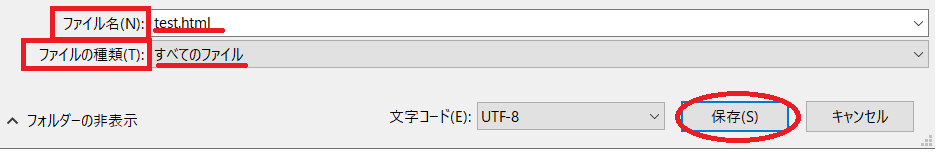
今回は『ファイル名(N):test.html』という名前で保存しましょう。
また、『ファイルの種類(T):すべてのファイル』にしましょう。
わかりやすくデスクトップに保存しましょう。

デスクトップに保存したファイル存在していることを確認して下さい。
予備知識
ファイル名の後の「.txt」や「.html」のことを拡張子と言います。
ここでは深掘りをしませんが、少しづつIT用語も覚えていきましょう。
HTMLを表示させてみよう
ここまできたら後は簡単!
ここまで、お疲れ様でした。
ブラウザを立ち上げて下さい。
お好きなもので結構です♪
- Chrome
- Internet Explorer
- Edge
これらが代表的です。
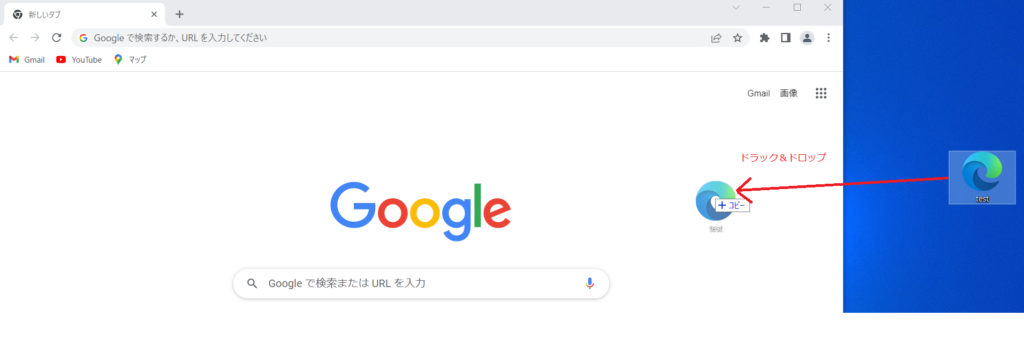
ブラウザの余白に、デスクトップにある「test.html」をドラックドロップして下さい。
*「test.html」をダブルクリックでもOKです!

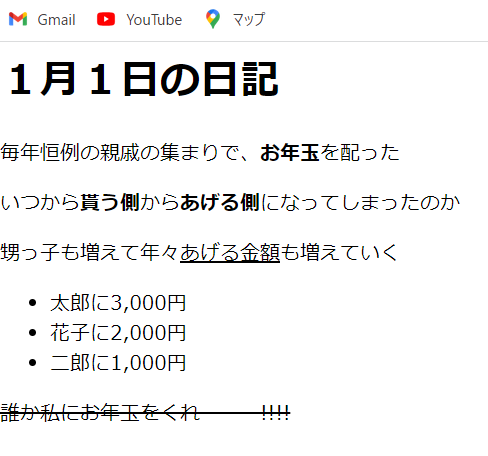
下記のように表示されたら完了です。

お疲れ様でした。
ただのテキスト(文章)が様々な役割(見出しや太文字、下線、打ち消し線)を持って表示されていますね。
以上が、HTMLの基本です。
「習うより慣れろ」です。
説明をたくさん聞くより、自身で実際に書いてみるとよくわかるかと思います。
HTMLに興味を持った方は、より深掘りしましょう。
しかし、よく見てみると白黒だし、全体的にバランスも悪いですね。
これらを整える為に、CSSの学習をしましょう。
「CSSに挑戦!!入門学習編!!」
以上、お疲れ様でした。
より実践を積みたいは、progateやpaizaにて学習を深めていきましょう。
無料でプログラミングを学習できます。
・progate

・paiza

最後までお付き合いいただきまして、ありがとうございます。
よろしければ、下記の関連記事も参考にしてください。



コメント